Sicher ist dir das auch schon passiert, du besuchst eine Webseite und die lädt und lädt und lädt und du siehst, wie sich die Bilder langsam aufbauen und das, obwohl du eine gute Verbindung und schnelles Internet hast.
Wenn ich mir in so einem Fall dann mal die Bilder auf der Webseite anschaue, sind die einfach nur riesig, dabei werden sie auf der Seite vielleicht sogar nur in Briefmarkengröße angezeigt.
Google straft so etwas im Suchmaschinenranking ab, langsame Seiten werden weiter unten angezeigt. Wenn du in der Trefferliste weiter oben stehen willst, muß deine Seite schnell sein (und noch einiges mehr).
Die Geschwindigkeit beim Seitenaufbau deiner Seite liegt an verschiedenen Faktoren, deiner Seite selbst, deinem Provider, wo die Seite liegt und auch an der Größe der Bilder, die du auf deiner Webseite eingebunden hast.
Hier möchte ich einfach nur mal auf die Bilder im JPG-Format eingehen.
Ein JPG hat eine Größe in Pixel von Beispielsweise 3000 x 2000 Pixel = 6.000.000 Pixel = 6 Megapixel und, ich nenne es jetzt einfach mal „Gewicht“, von 2,5 Megabyte, die es an Speicher auf deinem Datenträger benötigt. Wichtig in diesem Fall sind die 3000 x 2000 Pixel Kantenlänge und die 2,5 MB Speicherplatz. Ohne deine Webseite zu kennen, kann ich dir aber schon jetzt sagen, das beide Werte viel zu groß für deine Seite sind.
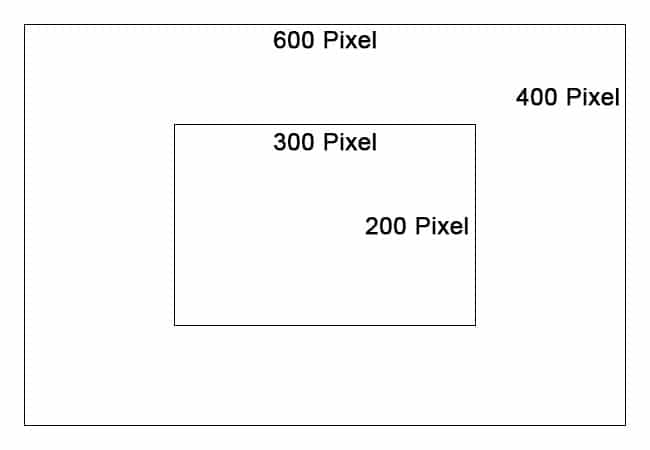
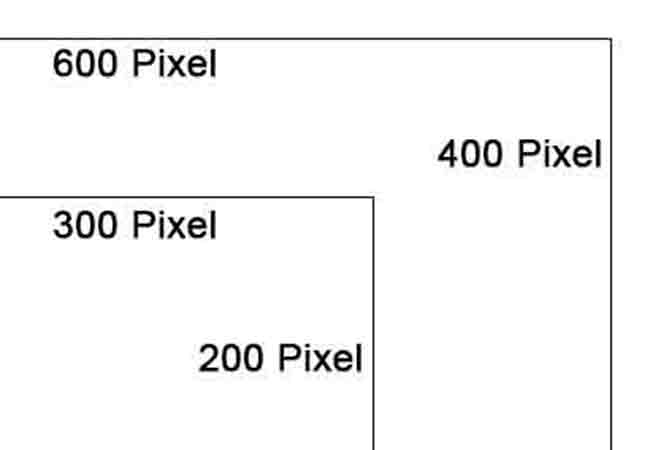
In der Grafik hier siehst du wie groß ungefähr 600 x 400 Pixel auf einer Webseite angezeigt werden.

Auf meinen Webseiten verwende ich Bilder in den Größen zwischen 500 und 2000 Pixel lange Kante. Die 2000 Pixel nur, wenn das Bild auch wirklich über die ganze Bildschirmseite angezeigt wird.
So, das war die Bildgröße in Pixel. Die Bildgröße in Byte, bzw. das „Gewicht“ einer Datei, wie ich es oben bezeichnet habe, der Speicherplatzverbrauch, hat mit der Bildgröße in Pixel bei JPG-Dateien so gut wie gar nichts zu tun.
Das liegt daran, das Bilder im JPG-Format komprimiert abgespeichert werden. Je nach Kompressionsstufe (zwischen 1 und 100%) kann also ein und das selbe Motiv bei gleicher Pixelgröße unterschiedlich viel Speicherplatz verbrauchen. Um so stärker die Kompressionsstufe, um so mehr macht sich die Komprimierung im Bild sichtbar. Wenn ein Bild zu strakt komprimiert wurde, bekommt es ziemlich unschöne „Artefakte“. Schaue dir das Bild um den Text herum mal genauer an.

Da es sich bei JPG um ein verlustbehaftete Kompression handelt, bekommst du diese Artefakte, wenn sie einmal da sind, auch nicht mehr weg. Also übertreibe es nicht und vor allem, hebe dir die Originaldatei auf.
Die Dateigröße in Byte oder Megabyte ist also immer ein Kompromiss zwischen Dateigröße und diesen Artefakten. Im Zweifel lieber eine etwas größere Datei, dafür aber saubere Bilder. Ich exportiere meine Bilder in Lightroom für die Webseite mit 60%.
Ich empfehle dir, mit der Komprimierung etwas herum zu spielen und einen für dich passenden Wert zu finden, denn jede Software arbeitet wieder mit einem anderen Kompressionsalgorithmus. Wenn ich 60% in Lightroom super finde, heißt das noch lange nicht, dass 60% auch in Bildbearbeitung XY genauso gut aussieht.
Und wie stellst du das nun an, ohne gleich viel Geld für Photoshop hin zu legen?
Also zum einen gibt es Photoshop mit Lightroom zusammen schon für knapp 12 Euro im Monat*. Zum anderen gibt es aber auch Tools im Internet, mit denen du dir helfen kannst.
Angst vor der Technik? Ich nehme dich an die Hand und zeige dir wie's geht.
Mit "Compress JPEG" kannst du die Dateigröße komprimieren
Bei Compress JPEG lädst du einfach ein oder mehrere Bilder hoch, wartest einen Moment und lädst dir anschließend die komprimierten Bilder wieder herunter. Das war’s.
Dieses Tool ändert nichts an der Pixelgröße. Lädst du 4000 x 3000 Pixel hoch, bekommst du auch 4000 x 3000 Pixel zurück, aber halt eine kleinere Datei, weil komprimiert. Für deine Webseite immer noch viel zu groß.
Mit "Photopea" kannst du nicht nur Bilder verkleinern
Photopea kommt Photoshop relativ nahe, läuft komplett im Browser und wird durch Werbung finanziert. Hier lädst du dein Bild einfach hoch. Dann klickst du im Menü auf Bild / Bildgröße, passt die Bildgröße an, wie du sie haben möchtest (achte dabei darauf, dass das Seitenverhältnis gleich bleibt) und dann klickst du im Menü auf Datei / Exportieren als / JPG. Bei Qualität ziehst du den Regler vielleicht auf 70%. Spiele mit der Prozentzahl herum, links nebendran siehst du direkt die Bildqualität und unter dem Bild die entsprechende Dateigröße. Dann speicherst die Datei ab und bekommst sie als Download zurück.
Das war’s schon, mehr ist es nicht. Einfach mal machen. Ich wünsche Dir viel Spaß dabei 🙂